I CAN'T BELIEVE ITS NOT FORTH
I CAN'T BELIEVE ITS NOT {FORTH}! is a forth-like stack-based language, with a web UI and a goal of being used to make little widgets everywhere.
Currently, it isn't well documented, but look at all the builtin.ts files to see the avaliable
builtin functions.
Examples
Loop
( start stop )
0 10 do
i . ( print index )
loop
Word definition
: addone ( n - n+1 )
1 + ;
1 addone .
If Statement
1 1 = if "one and one are equal" else "never reached" then .
1 2 = if "true (never reached)" else "false" then .
Key/Value store
"Arcade" #name #set kv
"Hello " #name #get kv ( "Hello " "Arcade" )
concat .
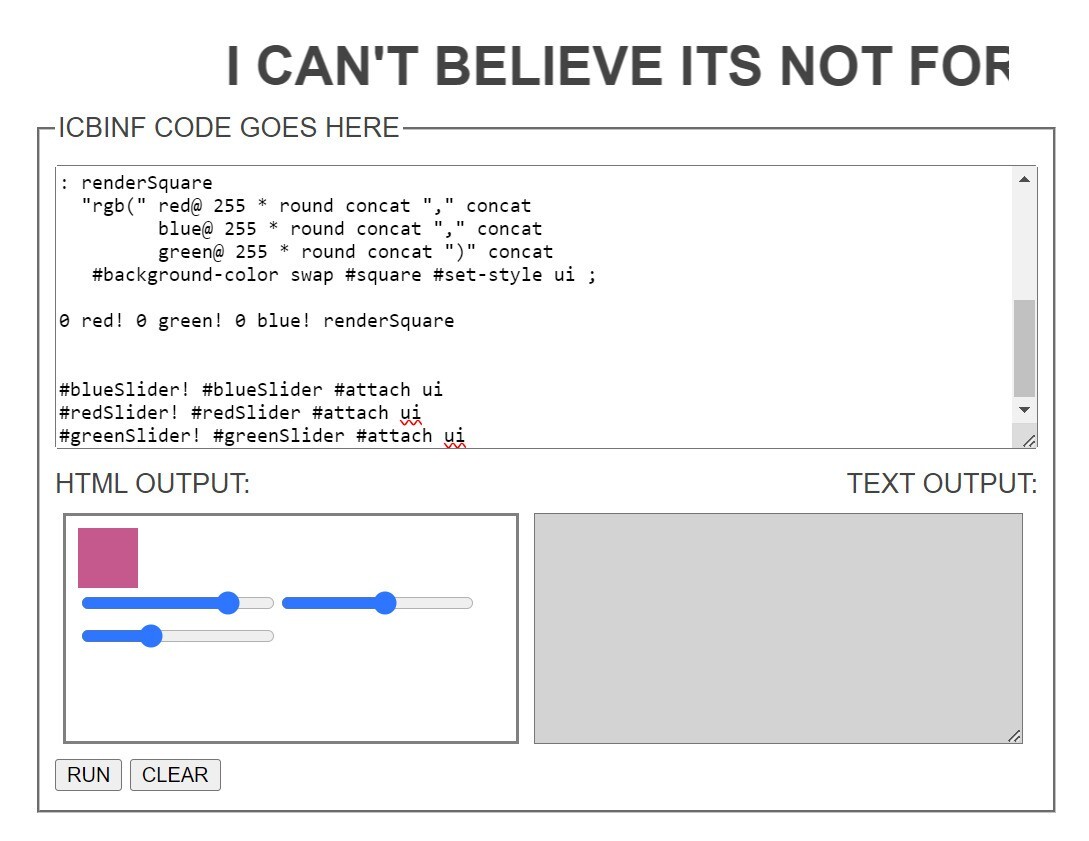
A full-blown color picker!
: red! ( n - ) #red #set kv ; : red@ ( - n ) #red #get kv ;
( creates two functions, one to set the red value in the KV, and one to read it, using traditional forth syntax )
: green! ( n - ) #green #set kv ; : green@ ( - n ) #green #get kv ; ( the same for green )
: blue! ( n - ) #blue #set kv ; : blue@ ( - n ) #blue #get kv ; ( and for blue )
: rgb! ( r g b - ) blue! green! red! ; : rgb@ ( - r g b ) red@ green@ blue@ ; ( this sets them and reads them all )
: redSlider! red! renderSquare ; : greenSlider! green! renderSquare ; : blueSlider! blue! renderSquare ;
( the slider functions will recieve a value from the ICBINF runtime,
and then store that value, and render the square again )
Square #square id ( create the square )
Slider #redSlider id ( create the red slider )
Slider #greenSlider id ( create the green slider )
Slider #blueSlider id ( create the blue slider )
4 VStack ( Stack all of the elements vertically )
render ( render the elements to the DOM )
: renderSquare ( - )
"rgb(" red@ 255 * round concat "," concat ( css_ - )
blue@ 255 * round concat "," concat ( css_ - )
green@ 255 * round concat ")" concat ( css_done - )
#background-color swap ( #background-color css_done - )
#square #set-style ui ;
( this word generates the correct css code, and applies it to the square )
0 red! 0 green! 0 blue! renderSquare ( initially it's black )
#blueSlider! #blueSlider #attach ui
#redSlider! #redSlider #attach ui
#greenSlider! #greenSlider #attach ui
( this attaches the slider controller words to their UI elements )